Recently I spent a good bit of time trying to figure out how to do mullions on irregular surfaces using McNeal’s Rhino software. There really wasn’t any good information on a way to do this posted online, so I’ve included my technique below for anyone who needs it.
I started by trying to do a series of fins (curve offset in the direction of the normal of a surface) but it couldn’t, without some scripting, be batched. So I abandoned the idea…
I also considered using Revit, but the surfaces were a bit complex and the solution Revit presented was not so elegant – a disappointment I had anticipated. There is a good video on Revit/Rhino workflow if you’re interested here (thanks Jeremy).
To get a good window mullion, including size control, the best way to go about it is by first applying a window mullion pattern to a UV curve, applying the curve to the surface, and offsetting the surface (thanks Jeremy) using both directions and volume capped options enabled. Just extrude the mullion half of what the total width is and because it will extrude in both directions the mullion will be expressed on both the inside and outside of the curtain wall.
For the sake of the tutorial, I’m going to assume that you know about UV curves in rhino. I wrote a tutorial on UV curves for a class I had last semester – I’ll try to post it later as another tutorial sometime in the near future.
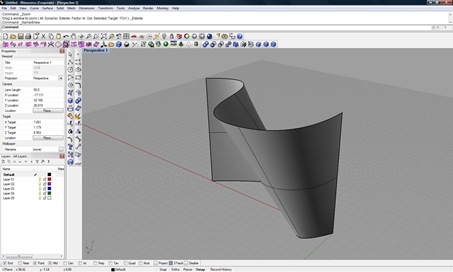
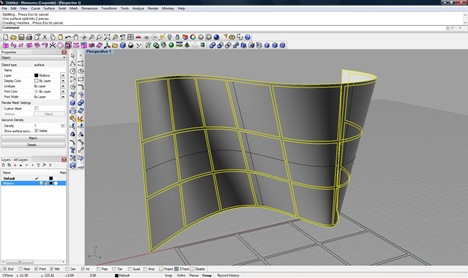
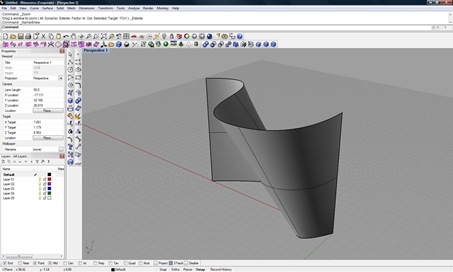
Step Null: Starting Condition

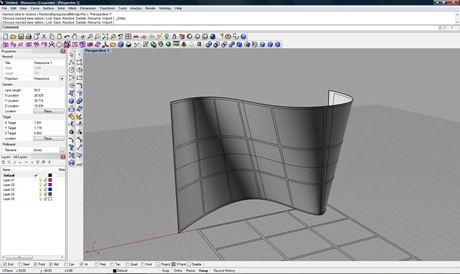
Step One: Create Mullion Pattern on UV Curve
To create a UV Curve, go to Curve –> Curve From Objects –> Create UV Curve
Create a pattern based on the height of the mullion. Array the pattern to save time if necessary. Also be sure to give the mullion pattern a sill/header mullion condition on all sides.

Step Two: Apply UV Curve
Curve –> Curve From Objects –> Apply UV Curve

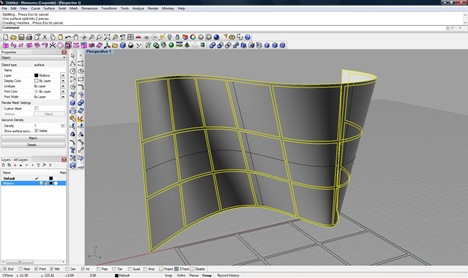
Step Three: Split All Objects
Just type Split into the command bar and select both the old surface as well as the new mullion surface. For the split to work best, only split one surface at a time, and try not to select geometries which extend past the surface edge. To fix the “extended geometry” condition, simply trim the geometry by using the surface as a cutting plane.
Step Four: Layer Control
Be sure to move the polysurface to a mullion layer before and after the extrusion.

Step Five: Extrude Mullion Surface (both directions = yes, capped = yes)
Again, ensure that the surface and the mullion layer are separate. This will help in the future as you work with multiple non-regular curtain wall conditions.
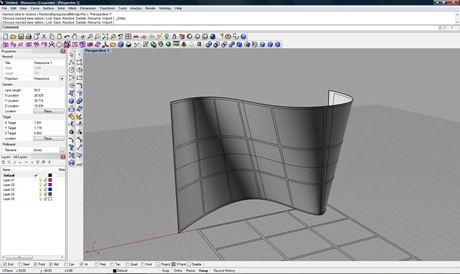
Final Results:

_________________________________________________________
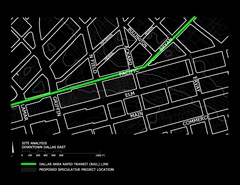
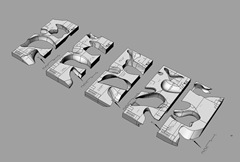
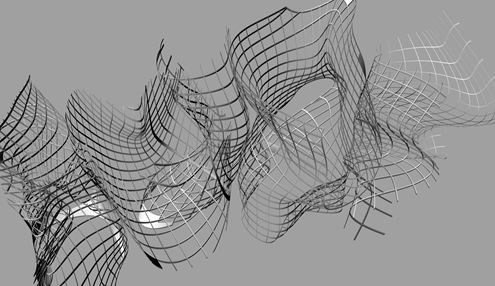
And that should be it. See the curtain wall condition in one of my current projects to get an idea of how convoluted these situations really can become:

If you need the corresponding file from above, or have a question, feel free to shoot me an email, or leave it in the comments-